Sneha RajFeb. 13, 2024
In the fast-paced world of business management, every second counts. One way to boost productivity and navigate through your Odoo ERP system with ease is by leveraging the power of shortcut keys. In this blog post, we'll delve into a shortcut key for the search more functionality in Odoo, helping you save time and work more efficiently.
Odoo offers shortcut keys to optimize user productivity and cultivate a user-friendly environment. If you wish to minimize mouse usage during your Odoo tasks, there are user-friendly shortcut keys at your disposal. These shortcuts empower you to swiftly and effectively execute various operations, including creating, editing, discarding, and more.
Odoo recognizes the importance of user-friendly features, and its array of shortcut keys is a testament to that commitment. These shortcuts not only optimize user productivity but also provide a seamless experience for those who prefer minimizing mouse usage during their Odoo tasks.
Add a button for “search more” in the required model and assign the shortcut key to the button using the data hot-key attribute.
Now, Let's create the search more button in sale, order model and add shortcut key "W" to the button.
<record id="sale_order_views_inherited" model="ir.ui.view">
<field name="name">sale.order.form.inherit</field>
<field name="model">sale.order</field>
<field name="inherit_id" ref="sale.view_order_form"/>
<field name="arch" type="xml">
<xpath expr="//button[@name='action_confirm']" position="after">
<button name="action_search_more" type="object" id="action_search_more" data-hotkey="W" string="Search More" class="btn-primary"/>
</xpath>
</field>
</record>
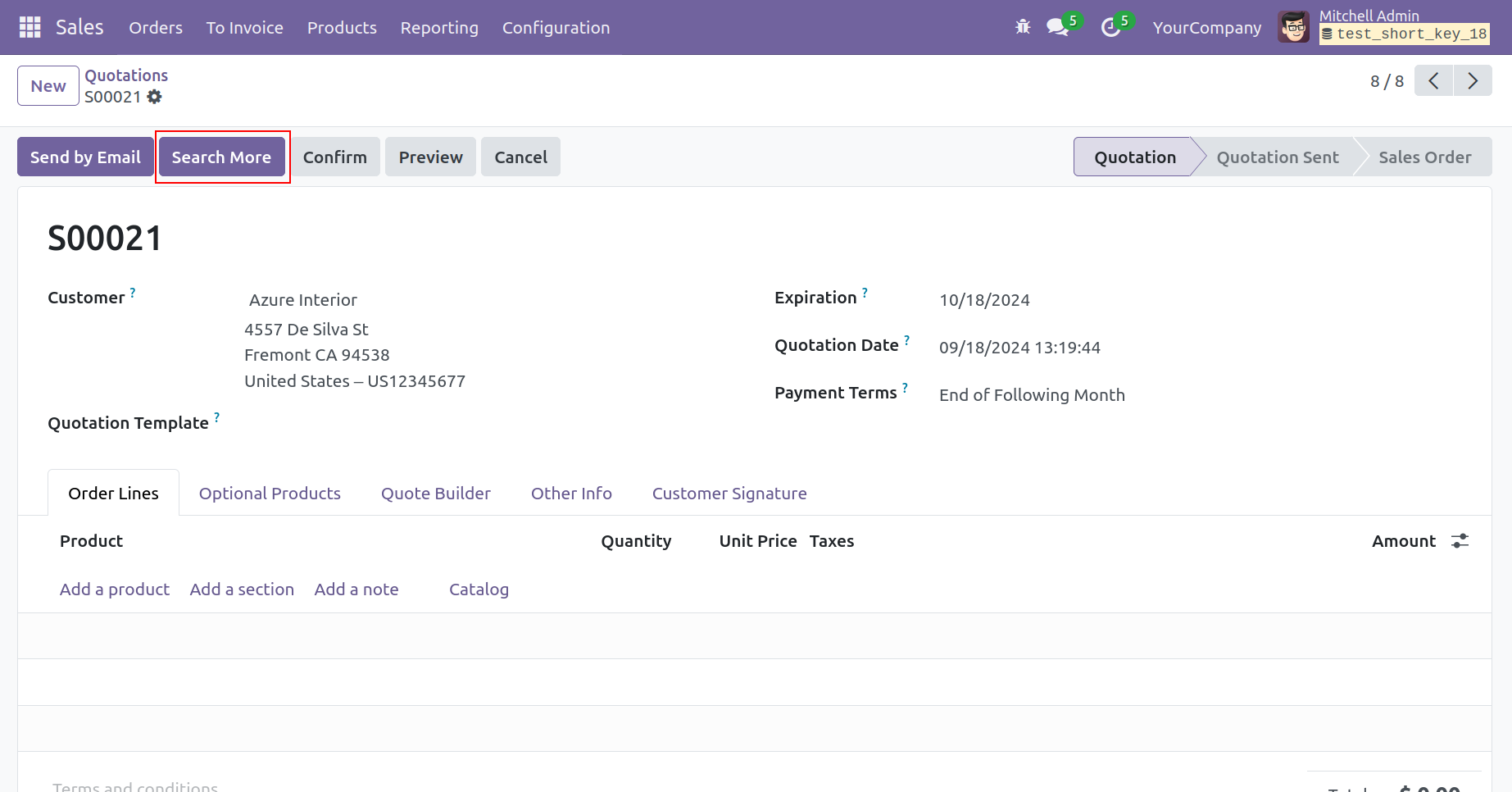
In the backend view, you can see the serach more shortcut in the required model:

When pressing ALT+W on the keyboard, it triggers the search more button function (action_search_more) in the sale order.
def action_search_more(self):
action = self.env.ref('product.product_template_action_all') return{
'name': 'Product',
'res_model': 'product.template', 'type': 'ir.actions.act_window', 'view_mode': 'tree',
'view_type': 'tree',
'views': [(self.env.ref('product.product_template_tree_view').id, 'list')], 'target': 'new',
}
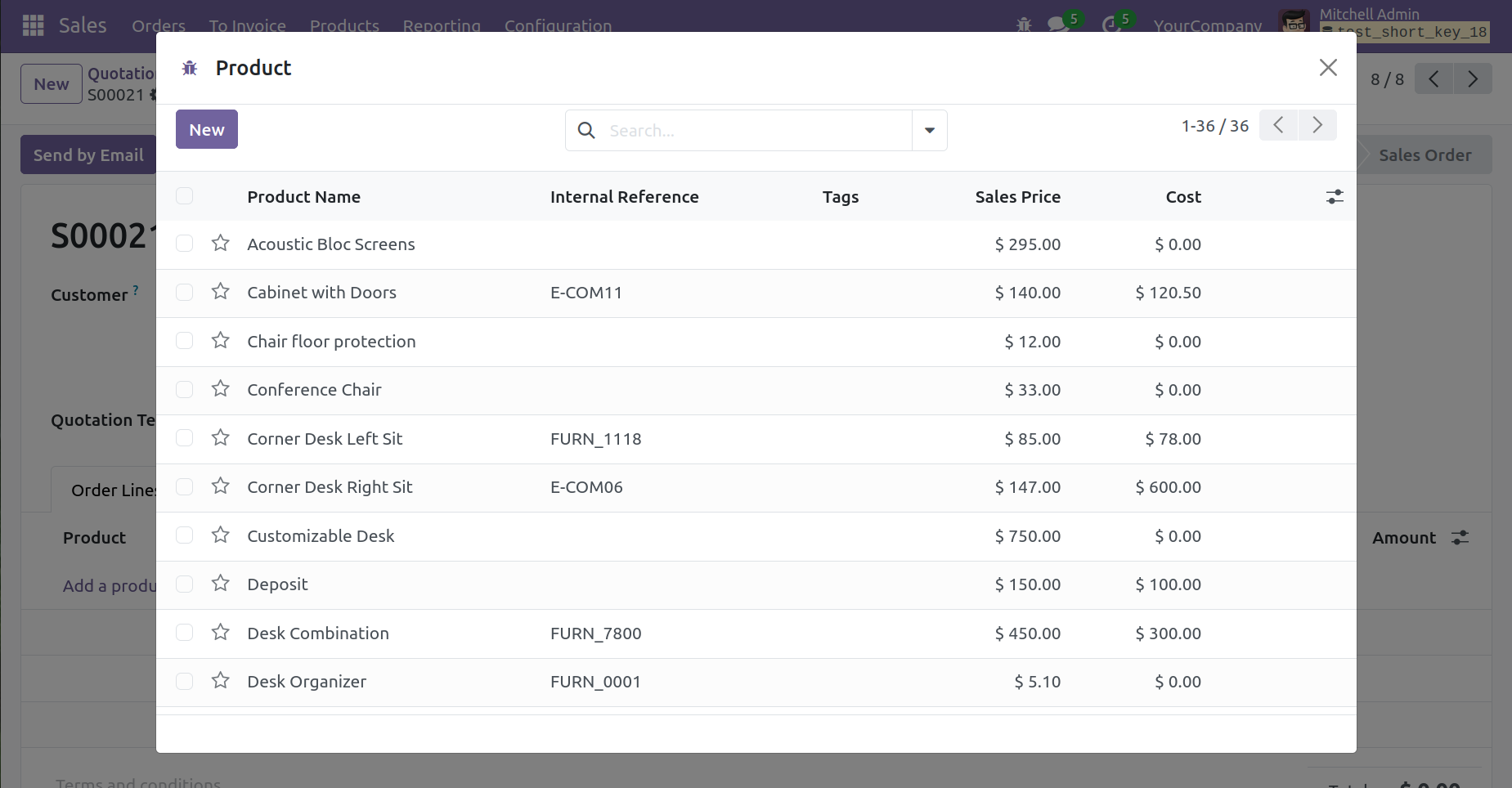
After calling the function in the backend, it will look like this.

Hope you find the blog informative! If you have any feedback then please feel free to share in the comments below.

0