Sarath Krishnan PalliyembilMay 31, 2024
In the expansive landscape of web development, selecting the optimal framework holds paramount importance.React JS, with its simplicity, efficiency, and robust ecosystem, stands out as a top contender. Let's delve into the reasons why React JS has become the preferred choice for developers worldwide.
React's declarative approach simplifies UI development by enabling developers to describe the desired UI state. This component-based architecture fosters reusability, scalability, and maintainability.

Virtual DOM for Enhanced Performance
React's Virtual DOM minimizes DOM manipulation, resulting in faster rendering and improved performance. It efficiently updates only the necessary components, optimizing the user experience.

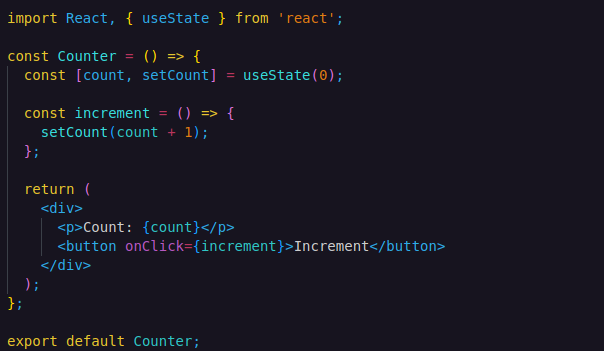
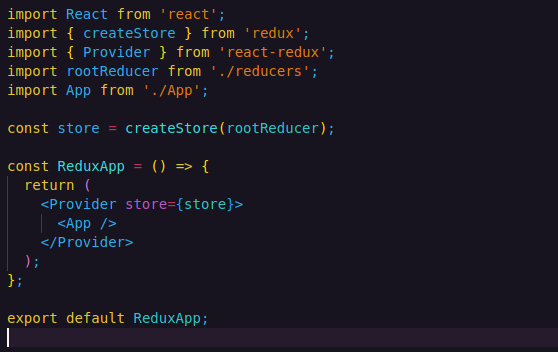
React's unidirectional data flow simplifies state management, enhancing predictability and maintainability. Libraries like Flux and Redux provide scalable solutions for managing application state.

React boasts a thriving ecosystem and a vibrant community, offering a plethora of libraries, tools, and resources. From UI component libraries to state management solutions, React's ecosystem accelerates development and fosters innovation.

With its declarative syntax, efficient Virtual DOM, robust state control, and big ecosystem, React JS empowers developers to construct scalable, performant, and maintainable internet packages. Embrace React JS and embark on a adventure of seamless internet improvement.

0