Nishma KVOct. 7, 2024
Flutter is one of the most growing and popular frameworks for cross-platform mobile app development. To make sure that your flutter projects are well maintainable, efficient and meet industry standards, it’s crucial to follow some important guidelines. In this blog, we’lll explore some key points to keep in mind while developing flutter applications.
1. Code Organization
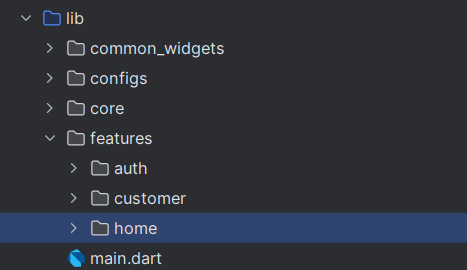
Follow a consistent project structure. Organize your code into folders like lib/screens, lib/widgets/, lib/models like that. When you organize the folder structure like this, if another person wants to refer to your code, then it’ll be an easy task.
2. File Naming
Give understandable and readable code for files like home_screen, customer screen..
You have to give naming based on the understanding of primary use of that file. If you do so , any person can easily understand what's in that file.
3. Widgets
Break down the complex widgets in ui to smaller and reusable widgets, and maximum prevent the code from being messy. You can make reusable files to thecommon widgets like app button, text form field etc..Use stateless widgets when possible to improve performance.Only use statefulWidget when managing local states is necessary. Use const constructors for widgets that don’t change. This helps flutter optimize rendering and rebuilds.
4. Lazy loading
Use lazy loading when there are list with many items. You can use packages like infinite scrolling.
5. State Management
Efficient state management is the key for your application to be more responsive and scalable. There are many solutions for state management in Flutter, such as BLoC, Provider, Riverpod or GetX. Both has its advantages and disadvantages, Choosing the right one depends on your app complexity.
Best Practices:
Larger apps will work well with BLoC / Provider: If you are working on a large scale app, both BLoC and provider might be your ideal choice.
Prevent rebuilding widgets that should not re-render: It is wise to avoid rewinding widgets
6. Network and API Handling
Flutter apps often communicate with backends or APIs, and managing network calls efficiently is key.
Best Practices:
7. Performance Optimization
8. Dependency Management
Regularly update your dependencies and prevent bug fixes and new features. Use Pub Outdated for check updates. Only add necessary dependencies to keep your app clean.
9. Documentation
Code Comments : Write clear and concise comments for complex logic. Use /// for documentation comments that generate dartdoc.
README : Maintain an up-to-date README with project setup instructions and key information
Conclusion
Following these practices and coding guidelines in Flutter development can significantly improve your app's performance, scalability, and maintainability. These practices ensure a smooth development experience and better outcomes. Whether you're building a small app or a large-scale project, following these guidelines will help you write clean, efficient, and scalable Flutter code.

0