Nishma KVOct. 18, 2024
Flutter's internationalization support makes it an great choice for developing Right to Left (RTL) mobile applications. This blog will guide you through the process of creating RTL-friendly apps using Flutter, ensuring your app looks great and functions properly for users of languages like Arabic, Hebrew, and Urdu.
Understanding RTL in Flutter
Flutter provides built-in support for RTL layouts, making it easier to develop apps that work seamlessly in both LTR (Left to Right) and RTL contexts. Here's what you need to know:
1. Directionality: Flutter uses the Directionality widget to set the textdirection for a subtree.
2. TextDirection: This property determines the direction in which text flows and how the start and end values are interpreted for both text and layout.
Steps to Create RTL-Friendly Flutter Apps
1. Enable RTL Support
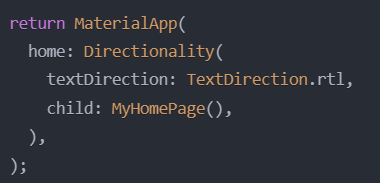
To enable RTL support in your Flutter app, wrap your root widget with a Directionality widget:

2. Use Directional-Aware Widgets
Flutter provides several widgets that automatically adapt to the text direction:
● Padding
● EdgeInsets
● Align
● Row
● Column
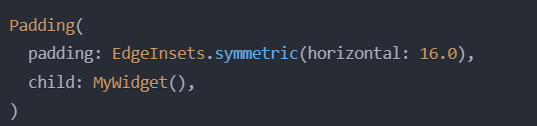
For example, use EdgeInsets.symmetric() instead of specifying left and right padding:

3. Implement Localization
Use the flutter_localizations package to handle translations:
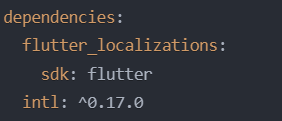
1. Add dependencies to pubspec.yaml:

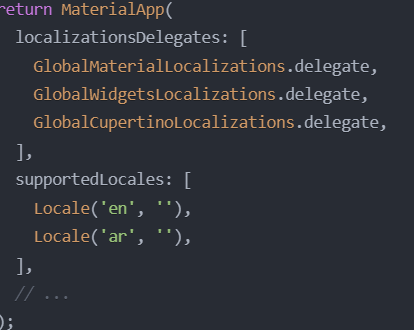
Configure supported locales in your MaterialApp:

4. Use Start and End Instead of Left and Right
When defining positions or alignments, use start and end instead of left and right:

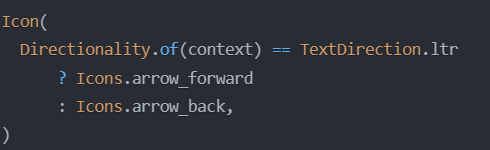
5. Mirror Icons and Images
For direction-sensitive icons and images, use the TextDirection to determine when to flip them:

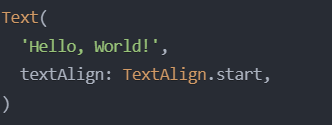
6. Handle Text Alignment
Ensure text aligns correctly based on the text direction:

Conclusion
Creating RTL-friendly mobile apps with Flutter is straightforward thanks to its built-in support and directional-aware widgets. By following these guidelines and leveraging Flutter's internationalization features, you can ensure your app provides a seamless experience for all users, regardless of their language direction.
Remember to design with RTL in mind from the start of your project, and always test your app thoroughly in both LTR and RTL contexts. With Flutter, you're well-equipped to create truly global applications that respect and accommodate diverse language needs.

0