Sarath Krishnan PalliyembilOct. 9, 2024
When writing JavaScript, following a consistent set of coding conventions makes your code easier to read, maintain, and debug. Coding conventions cover a wide range of practices, from naming variables to formatting code, and they contribute to better team collaboration and project success.
Below are some key JavaScript coding conventions every developer should follow, along with examples.
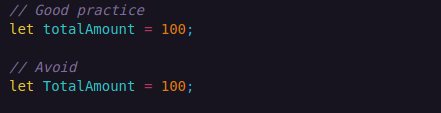
Variables: Use camelCase for variable and function names. Start with a lowercase letter and capitalize each subsequent word.

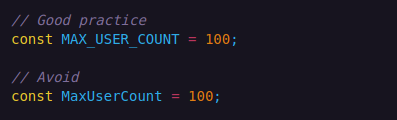
Constants: Use UPPERCASE_SNAKE_CASE for constant values that should not change.

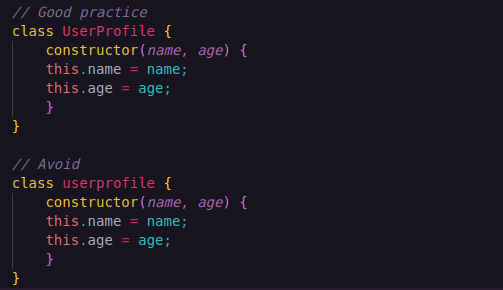
Classes: Use PascalCase for class names, where every word starts with an uppercase letter.

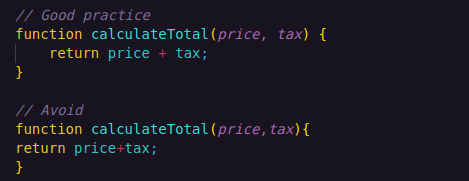
Proper indentation and consistent use of spaces make your code more readable. Use 2 or 4 spaces for indentation, but stay consistent.

You can also follow a consistent spacing pattern around operators and after keywords like if, for, and while.

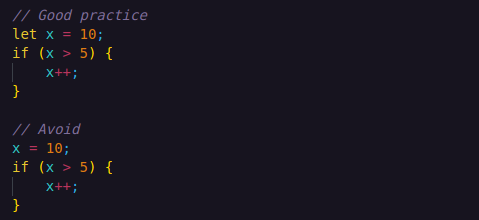
Though JavaScript can automatically insert semicolons, it's a good practice to explicitly add them at the end of every statement to avoid unexpected issues.
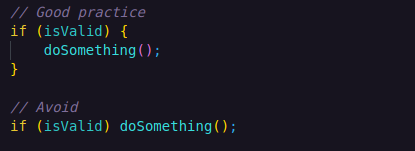
Always use curly braces {} for control structures like if, for, and while—even for single-line blocks. This prevents future errors when additional statements are added.

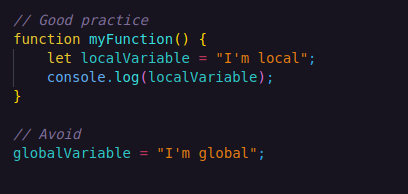
Global variables are a common source of bugs and conflicts, especially in large applications. Use let, const, or var to declare variables in a local scope.

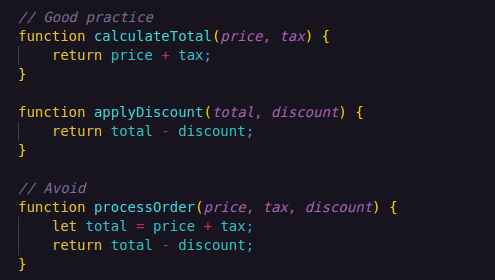
Each function should do one thing and do it well. If your function is getting too long, consider breaking it down into smaller, reusable functions.

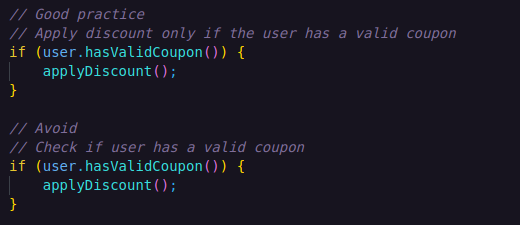
Use comments to explain why something is done, not what is done. The code itself should be self-explanatory for what is happening.

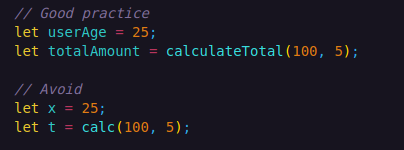
Names should be meaningful and describe the purpose of the variable or function. Avoid single-letter or overly short variable names.

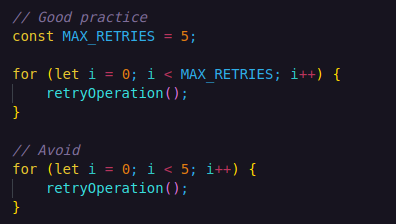
"Magic numbers" are unexplained numbers in your code. Replace them with named constants to make your code more readable and easier to update.

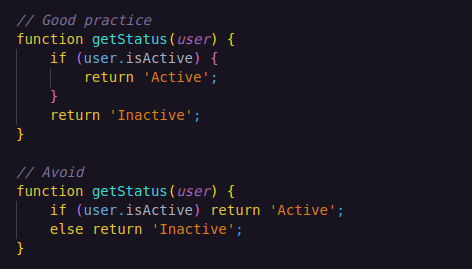
If your function has multiple return statements, make sure they are consistently formatted for clarity.

Use template literals (backticks `) when you need to include variables or expressions in strings, rather than using string concatenation.
By following these JavaScript coding conventions, you make your code more readable and maintainable for yourself and your team. Good coding practices help ensure that your codebase remains consistent and less prone to bugs. Implementing these simple but effective rules will make your JavaScript projects easier to scale and maintain.

0