Sanal Kumar NJune 18, 2024
Debouncing is a programming pattern commonly used in JavaScript to optimize the performance of web applications by limiting the rate at which a function can be executed. This technique is especially useful for handling events that fire repeatedly within a short period, such as window resizing, scrolling, keypresses, and other user interactions.
Search Suggestions: We want to show search suggestions only after a visitor has finished typing their query.
Form Auto-Save: We want to save changes in a form, but only when the user is not actively editing, as each “save” operation costs us a database trip.
Button Clicks: Some users are accustomed to double-clicking everything (Windows 95 nostalgia, perhaps? ).
Event Triggered: An event, such as a keystroke, triggers the function.
Delay Timer Set: A timer is set for a specified delay period (e.g., 300 milliseconds).
Reset Timer on New Event: If another event occurs before the delay period expires, the timer is reset.
Execute Function: The function is only executed if the delay period passes without any new events.
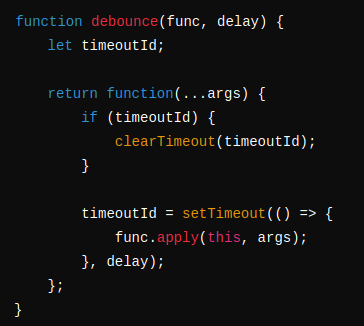
Let's look at a practical implementation of debouncing in JavaScript:

debounce is a higher-order function that takes two arguments: the func to debounce and the delay in milliseconds.
timeoutId is used to keep track of the timer.
The returned function clears the existing timer if it's still running and sets a new timer. If the delay period passes without a new event, the original function is executed.
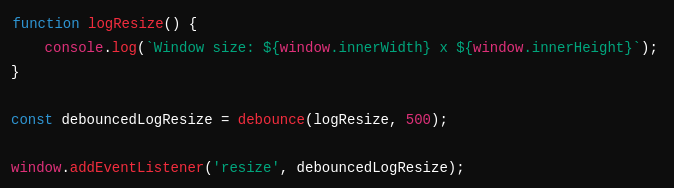
Consider a scenario where you want to log the window size every time the user resizes the window, but only after they have stopped resizing for at least 500 milliseconds:

logResize is the function to execute after the user stops resizing the window.
debouncedLogResize is the debounced version of logResize with a 500-millisecond delay.
debouncedLogResize is added as an event listener for the resize event on the window object.
Performance Improvement: Reduces the number of times a function is called, thereby saving resources and improving performance.
Better User Experience: Prevents excessive and unnecessary function calls, resulting in smoother interactions.
Reduced Server Load: In scenarios involving server requests, debouncing can significantly reduce the load on the server by limiting the number of requests.
Debouncing is a powerful technique in JavaScript that helps manage the frequency of function executions, particularly in response to user events. By ensuring that a function is only called after a certain period of inactivity, debouncing enhances performance, improves user experience, and reduces server load. Understanding and implementing debouncing can be crucial for optimizing modern web applications.

0